Searching ...
Multilingual
Managing website content in multiple languages is a straightforward process with Garchi CMS.
Before you begin, ensure that you have subscribed to the appropriate plan, as it may affect the number of languages you can add to a space.
Adding Languages to a Space
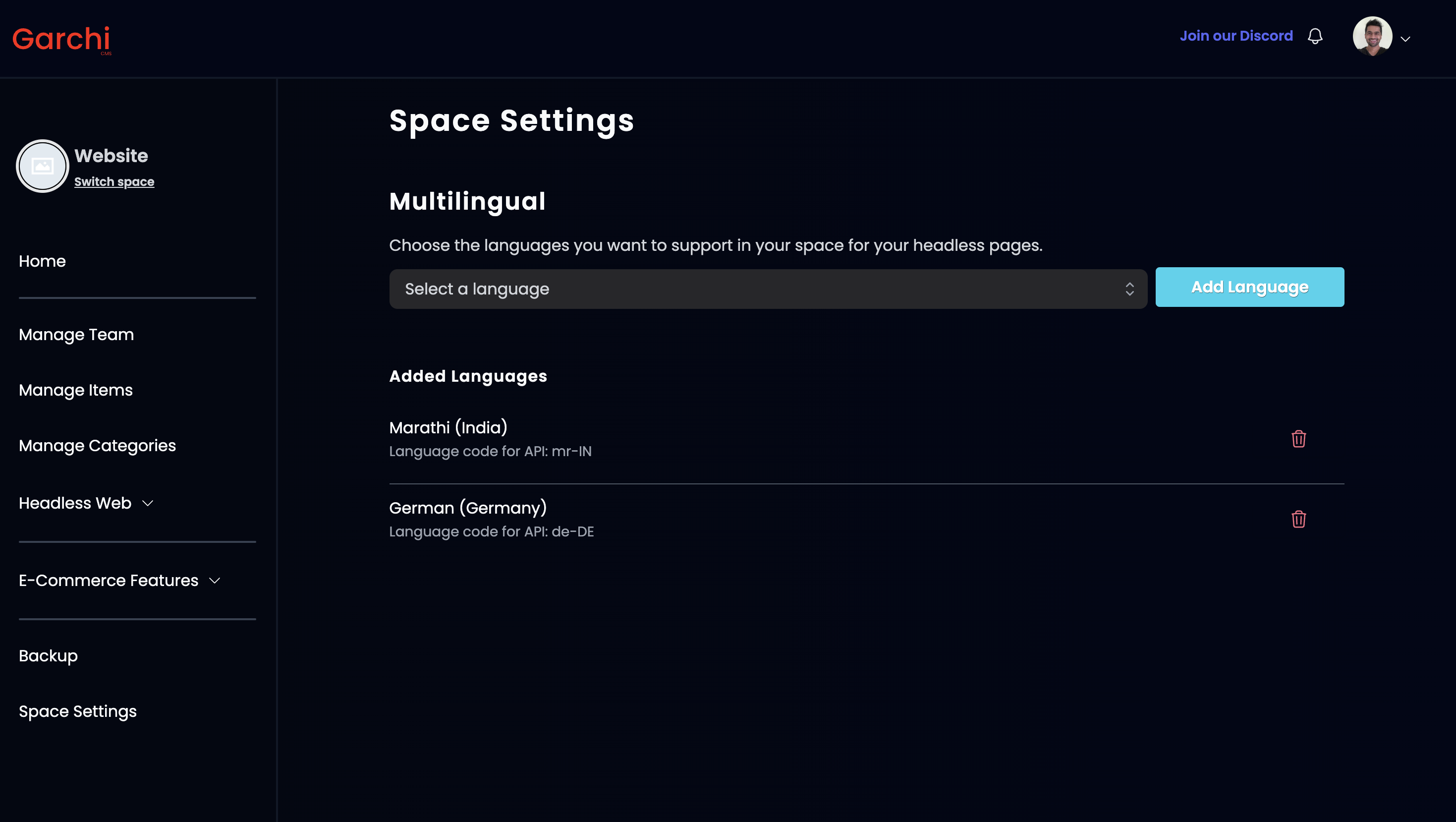
- Go to Space Settings from the sidebar.
- Select the desired language from the dropdown and click the "Add Language" button.

- Take note of the i18n language code displayed under each language. You will need this code when making requests to the pages API to retrieve page content in the corresponding language.
Once you have added all the necessary languages, you can proceed to create the content for each page in the respective languages.
By default, the primary language for Garchi CMS is English (United States) en-US. To create content for a page in a different language, follow these steps:
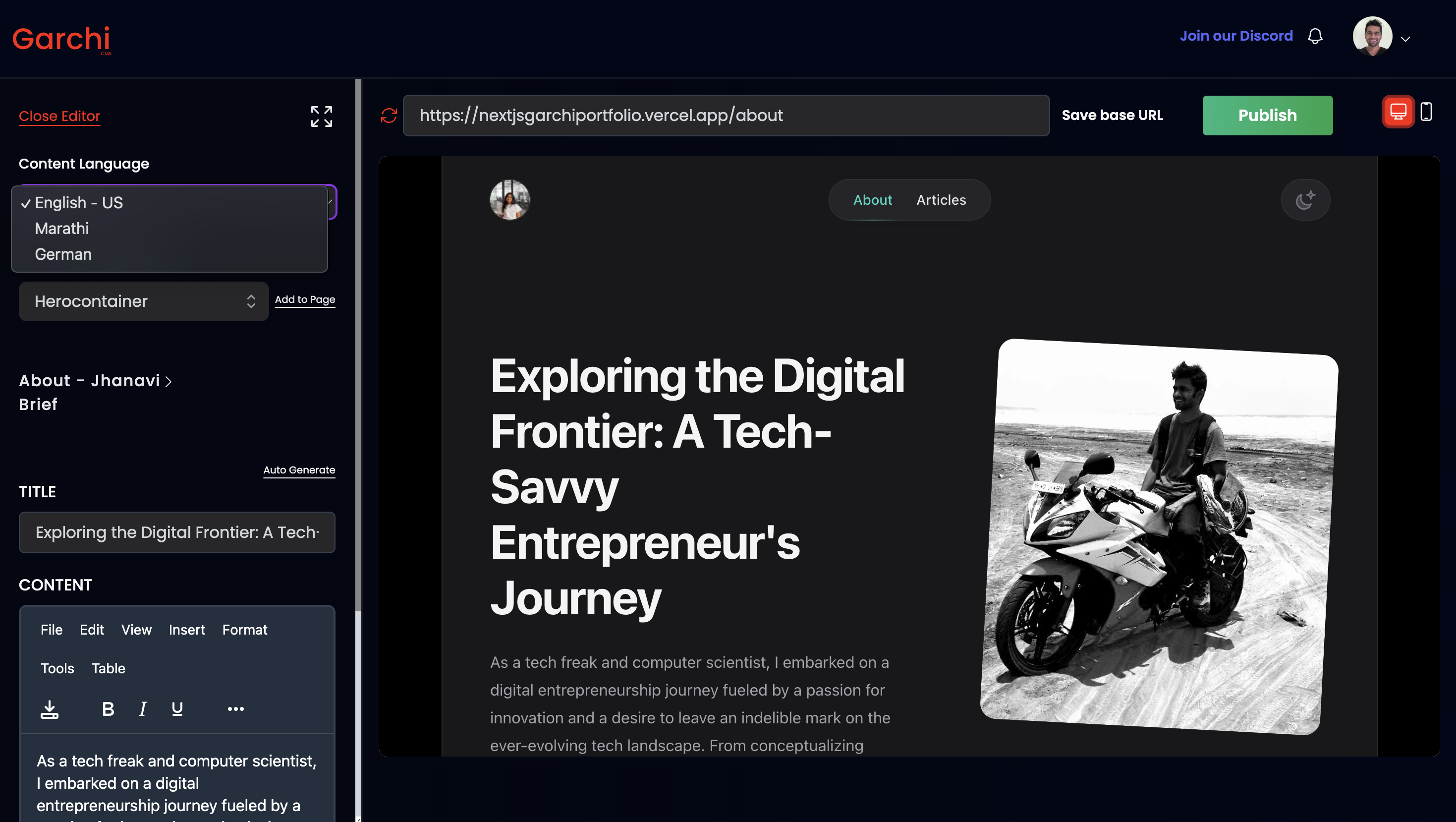
- Navigate to Headless Web -> Pages and select the page you wish to edit by clicking on the pencil icon.
- Choose the desired language from the dropdown menu.

- Create the content for the selected language and click "Save".
- When making requests to the pages API, pass the
langparameter to retrieve the page content in the corresponding language.