Searching ...
Page
Pages in Garchi CMS represent full web pages. They have:
- Title - Used in meta tags
- Description - Used in meta description
- Path - The page URL slug
- Image - This is optional and could be used for og:image property
Getting Page details
Use the Page API to get page data:
POST /api/v2/page
Pass the following parameters to the page api.
{
"slug" : "Path of the page",
"space_uid": "The uid of the space",
"mode": "draft or live preview",
}
Make sure to include your generated API token as a Bearer token.
Please see here for detailed API usage.
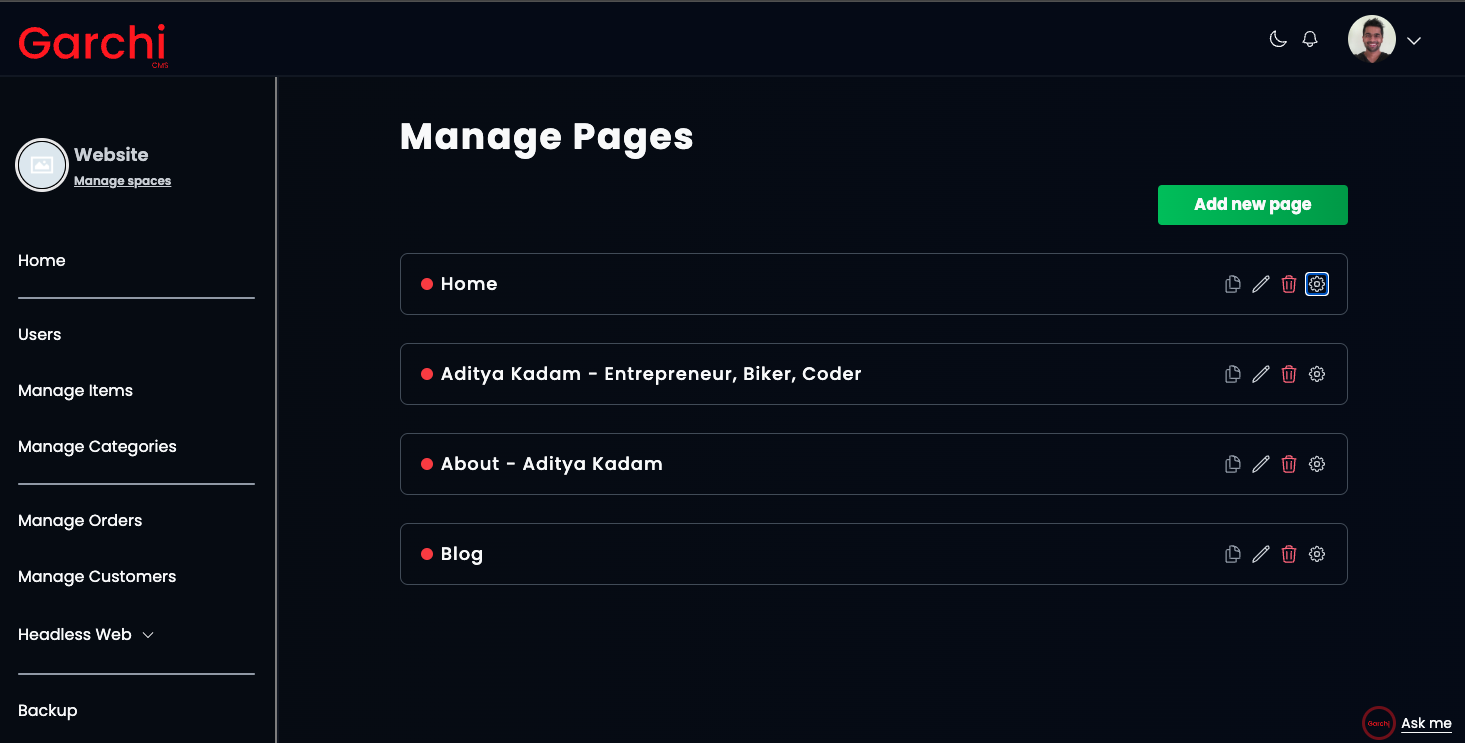
Managing a page
To create a new page:
- Go to Headless Web -> Pages
- Click "Add New Page"
- Enter a title, description, and slug. You can also upload an image which could be used as og:image.
- Click "Save Changes".
- Manage sections in the page by clicking on edit icon (Pen icon).
- Populate section content.
- Publish when ready.

To edit the page meta details (title, description, slug) click on the cog/settings icon.
Usage example
Here is an example fetching and using page in Nuxt 3.
Assuming that pages/index.vue is your website's home page, there will be a setup similar to this
<template>
<Head>
<title>{{page?.title}}</title>
</Head>
<component :is="componentList[section.name]" v-for="section in page.sections" :key="section.id" />
</template>
<script setup>
import {Navbar, HeroSection, RestOfYourComponentsForThisPage} from "#component"
const componentList = {
Navbar: Navbar,
HeroSection: HeroSection
...
}
const {data:page} = useFetch('https://garchi.co.uk/api/v2/page', {
method: "POST",
body: {
slug: "/",
space_uid: "your_space_uid",
mode: "draft"
},
headers: {
Authorization: "Bearer your_token"
}
})
</script>
In this case the API should return all the details related to the page. This is just one design pattern of using a dynamic component but all we need to do is pass on the data from the API to the components.
Previewing and Publishing Pages
Garchi CMS offers a draft and live mode for pages:
Draft Mode When retrieving page data using the Page API in draft mode, you will see unpublished changes in realtime.
This allows you to preview content before it goes live.
For example:
POST /api/v1/page
{
"mode": "draft"
}
Draft mode always returns the latest saved changes to a page, even if it is not published yet.
Live Mode Using the live mode in the Page API will only return published content.
For example:
POST /api/v1/page
{
"mode": "live"
}
In live mode, you will only see changes after a page is published. Unpublished edits will not be visible.
This ensures your live site only displays public content.
So in summary:
Use draft mode to preview unpublished changes Use live mode for production traffic to get the current public version